[Design Project] System Settings
|
Registered Member 
|
I prepared a blog post with interactive prototypes of the two ideas, including a slightly different idea for simple vs. advanced modes. Please vote for your preferred design: http://user-prompt.com/kde-system-setti ... avigation/
|

|
I'd consider to not completely set apart the "advanced" items since users will pot. either miss or ignore ("statusbar, i don't care") them.
Maybe some static whitespace and or a splitter line? |
|
Registered Member 
|
I really don't like those huge icons in sidebar. They do not look consistent with previous level of settings at all. They feel like some odd afterthought The previous mockup was much better in that regard, providing a sleek consistent look. Another is that Google+ -like user icon on blue background. Is user avatar really necessary to show in system settings in the first place? Perhaps if there was a way to tweak settings of other users too it would make sense. The other thing is "advanced module" label on that same sidepanel. Why does it even exist? Advanced settings should be under respective settings module semi-hidden behind descriptive text-only labels to avoid the discoverability problem we have discussed for a few pages. |
|
Registered Member 
|
Luebking,
I agree, especially on larger screens where there's more distance between the links to the casual and advanced setting. Brilliant prototypes Heiko. Anditosans scrollable version gets my vote, the content of the window changed much less as you navigated through it and felt a lot smoother and less fragmented than the 'drill-down' one & because of that it was easier to keep track of where i was. Personally i don't like having the top level categories (Appearance, Workspace, Networking etc...) duplicated in both the scrollable area and the sidebar, i'd like them just in the sidebar so you're attention is focused on one small area of the screen (the sidebar) and not having to switch between the scrollable area & the sidebar. |
|
Registered Member 
|
That's what I am trying to aim for. Presentable information accessed immediately. Surely users will be able to determine themselves about what they consider advanced, but if we decide for them by hiding some data we might not hit the target on what we consider advanced. People are used to scrolling and like less clicking IMHO. I think the design can lend itself to that. |
|
Registered Member 
|
Hello, I was reading your post from earlier and the comments I read made me want to try a navigation design that is very familar to Plasma users. If you want to skip my rambling: Level One: https://www.dropbox.com/s/yv4uft7pw5lnw ... %20One.png Level Two: https://www.dropbox.com/s/5husslq73taa2 ... Bottom.png Level Three: https://www.dropbox.com/s/la5jwcu3mupm4 ... ecific.png Level Three can also be turned back into the dialog one gets when one tries to configure a Qt style such as Oxygen or QtCurve or even a specific font (such as "Window Tittle). Explanation First of all, anditosan did an amazing job in his mockups. These mockups include a lot more color than we are used to (well except for the colorful Oxygen icons) and a lot better use of spacing. I loved the KCMs he designed. Everything is visible all at once. This design really does align with the "KDE philosophy". However, I feel that the main settings (Level One Settings) might be to drastic of a change from prior. While many people love these designs, only three complaints were made against the design: (1) The sidebar supposedly wastes to much space (even though Heiko proved this design worked at the minimum resolution KDE supports in his newest blog post). (2) Some people complained that they like the old way better. While that's not very constructive. Perhaps they feel that the Level One Settings design is not what it is broken, but if the KCMs were orgianized properly, the orginal Level One deisgn would not be a problem. (3) KDE usually strives for consistency (think of how Client Side Decorations are hated around here) and the new mockup doesn't fit that well (well at least the Level One Settings). So, I made a mockup where the navigitation is close to the sidebar from Dolphin or from the mockup music player from the Breeze Mockup Toolkit. (By the way, that toolkit is amazing.) In the mockup the main categories are on the left side but when clicked there will be an animation so the categories below the clicked category move down to make room for Level Two Settings. Only one set of Category Two settings will be shown at a time. Also, one can see the Level Two Settings right away making it similar to the current design but with better navigation. Though, I would still be happy if anditosan's mockup becomes final. Also, I tried making some Appearance settings heavily based on what I saw from anditosan's mockups and what I have seen from Google Now (I never called myself original.). You can see them here if you like: https://www.dropbox.com/sh/w3t5ondqjb7e ... GOHTvWsv_a |
|
Registered Member 
|
Let me touch on this idea of wasted space for a moment. This is intended as a comment from a designer's perspective.
White space is not wasted space. White space used wisely can lend itself to a few advantages 1. Easy readability A website, GUI, element that draws on white space to be manage content is one that helps users find their eyes on the subject of their search. Readability is not just about font size or element size. It is about the conscious decision to make elements on a page more accessible to users. This is one of the reasons I use white space on the system settings mockups. The current iteration simple shows too much unorganized (design wise) elements on a page that makes the eyes get lost in searching for content. 2. Focused content Content that is compressed to be powerful and meaningful. It places a constraints on designers and developers alike to work out the rough edges of your creation. It makes those who create think harder for what is important for their users to see and makes them work out their design into categories of from highly important to less important. In the design that I show, which is far from perfect, I tried focusing your work. Current KCMs seem to have simply too many detached controls the relate to the same subject. I tried thinking of the KCM subject first, the control you want to communicate and then attach to it all the pieces that are spread about for the same control. This is what Heiko refers to as "removing tabs." 3. Faster localization Once the contents of your design are organized it makes it easier for users to find what they look for. We not only remember text when working with a GUI but also remember shapes, location, sizes, colors, etc. If your content is organized in such a way so as to allow your users to see organization, then that will bring faster localization of a desired item. I think that this one of the strongest cases for the design that I created, it gives the feeling that you can find things faster. 4. Provides an idea of sophistication White spaces also provide an idea of elegance and well-thought design, even art. It provides a sensation that you have carefully removed the noise from the GUI and have thought carefully of what is essential yet visually appealing to add into a design. I believe that because we believe in feature packed GUIs we miss out heavily on the elegance of your creations. I hope I can make a strong impression that we have to think critically about visual design. It is important that you abstract yourself from a screen that looks like the stock market computers to something that feels made for user needs across the board. For more people than just us. But I guess we can always try this  Reference posts on the subject http://uxmyths.com/post/2059998441/myth ... sted-space http://webdesignledger.com/inspiration/ ... eb-designs http://d-lists.co.uk/2010/01/26/great-u ... ite-space/ |
|
Registered Member 
|
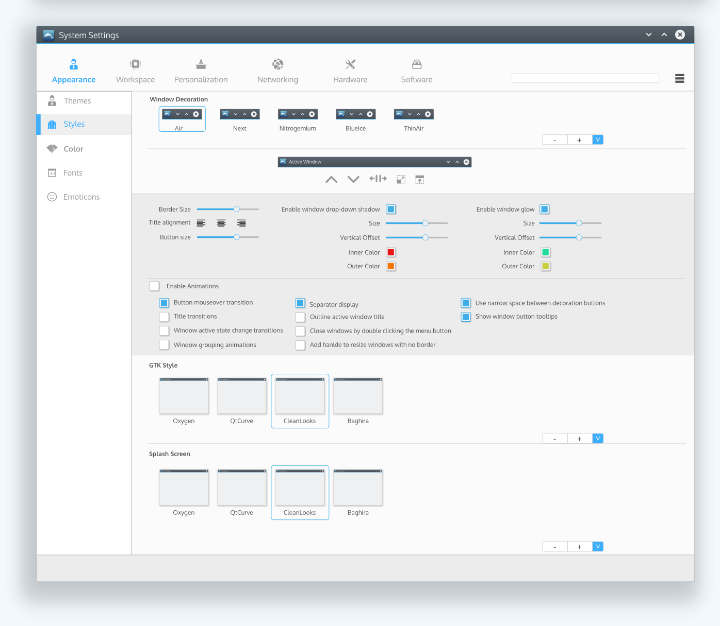
In one of the comments to the blog post this idea was suggested as well. We would need an additional start page for the SySe (perhaps accessible by an icon most left of the header) and a start page for subordinate settings (like simple appearance setup at top of the sidebar). It works like a toolbar for categories and a sidebar as implemented right now for sections. The drawback is that all currently hidden information will go into the scrollarea making it quite large. But that's part of the 'scrollarea' layout. +1 for the rest, and +2 for whitespace 
|
|
Registered Member 
|
This is the best idea I've seen so far. Menus on the top, submenus on the left, excellent work. |
|
Registered Member 
|
Personally, I like the 'scrollable' version of Heiko's prototypes with the two side bars, one overlapping the other - it would get my vote.
There would be less looking around the screen to see what to click next than the 'We could try this' suggestion in Anditosan's last post and the amount of mouse movement in the 'scrollable' prototype on Heiko's blog was tiny too IF the sidebar was used for the first click to select the category (Appearance, Workspace, Networking etc..) rather than the large icons in the scrollable area. I think the size of the icons & clickable area was perfect on the scrollable prototype - much better than the 'large icons' idea that i'd previously posted. I also think the 'We could try this' suggestion doesn't make the search field stand out enough whilst the cleaner, simpler top of the scrollable prototype makes the search function more visible. As I've said before I think improving the search function and making it more obvious would be brilliant! |
|
Registered Member 
|
anditosan, I agree with pretty much everything you said.
 No matter what, a designer's eye must be brought to bear on whatever solution we end up with. |
|
Registered Member 
|
Well, you obviously put a lot of thought into your designs. Thanks for the detailed explanation. I really like that new mock-up. |
|
Registered Member 
|
+1, best variant so far, imho. Maybe Heiko could include this in the survey? One thing though: Maybe in that variant the search bar position is a bit confusing ... is it meant now to only search the current shown subcategories or all stuff? |
|
Registered Member 
|
What if results from every applicable module were included but the results prioritized the stuff from the module the user is currently in? This way search will be more optimized if the user has a general idea where to start looking; which is not a strech since the KCMs will be reorganized. For instance, if the user is somewhere in Appearance and searched for "Password", the user would see that nothing is available in "Appearance" but two items are available under "User", "Personal" or whatever that section will be called. Here is a picture of what I mean: https://www.dropbox.com/s/f7j0x1670mpuc ... viders.png In the mockup "Password Manager" is actually KDE Wallet and Accounts is where user names are added/modified. The results from the current module can be hidden if no results are found, if that makes more sense. Also, I couldn't figure out how to make the outline of a rectangle thicker. So, I tried to add more color by doing this: https://www.dropbox.com/s/lp3imdmvonkfb ... swords.png Does this sound reasonable? edit: Changed colors and shadows on second picture. |
|
Registered Member 
|
Ctown,
Personally I like the idea of prioritising the search results like that, the second mockup of yours it great IMO. It's a good idea and is one of those things that would make the whole search function seem that bit more intelligent. I do quite like the idea of having the search results appear just below the search field (not taking over the whole screen) and having them grouped into the categories they've come from (eg 'From User & Local' in your mockup - although maybe just 'User & Local' would be enough) would help inform you where the search results are taking you, not like windows 7 where you do a search, click on a result then feel lost because you don't know where you are or how you get back there! |
Bookmarks
Who is online
Registered users: Bing [Bot], claydoh, gfielding, Google [Bot], markhm, sethaaaa, Sogou [Bot], Yahoo [Bot]









