[Design Project] System Settings
|
Registered Member 
|
Anditosan,
Firstly can i say that I think the stuff you do is absolutely fantastic and these comments are NOT aimed at criticising your work in any way whatsoever! To my mind the prototype of your 'Scrollarea' idea that Heiko posted on the blog (link: http://user-prompt.com/kde-system-setti ... avigation/) was a fantastic start - nothing much needed doing to that IMO except fine tuning & sorting out any issues that cropped up. This version just feels a bit like a backwards step - as one of the comments on Heiko's post suggested, maybe we need to ensure that navigating with the mouse is targeted at advanced users who already know where they want to go and want to get there as quickly as possible and target the search function to casual users. In this idea, navigation with the mouse would involve more mouse movement and looking around the screen at where to click next, i think it would feel quite cumbersome & slow, definitely not aimed at helping advanced users click through quickly to where they want to go! It doesn't make very good use of the vertical screen space either with the blue band across the top reducing the height when the whole 'area with the settings in that scrolls up & down' would need vertical space to avoid feeling cramped. Again please don't take this as criticism of your work, it's just that i think your previous mockups really hit the target, IMO this concept isn't as great (but your work is still brilliant) 
|
|
Registered Member 
|
General design: +1, beautiful fresh layout. You start to convince me of flat design.
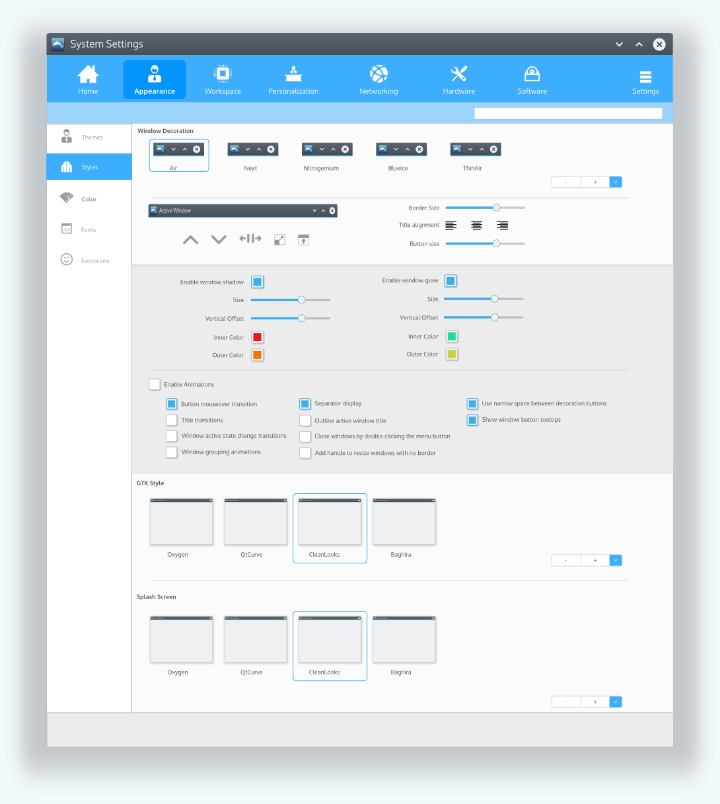
 Access to categories and sections is better than in the last 'scrollarea' design since it does not alienate web metaphors to desktop software. So I'd say it's a step forward approaching the finish line. I would add a separator line between the 'toolbar' buttons, aka categories, and the settings icon. And the centered layout is strange in respect to software (I guess you had a document title in mind) and will not work if the form is resized. Why not just left align, and separating the (right aligned) settings by another background color? Somewhat confusing to me is the design of lists: on the vertical sidebar the active list item gets an indicator bar and is colored blue. All other are gray. The horizontal bar on top contains of similar items but has a different indication for selected items. Should this become the guideline for all toolbars or horizontal lists? About search: Maybe you considered the discussion somewhere else in the forums about search/filter vs. highlight for SySe. The input below the content means to have a 'highlighter', that is you get all matching items within the current context with a yellow background (or the like). It could by a filter as well, which means only the relevant items are shown on input, but not a search that looks for stuff outside the current context. More alignment: To my understanding all items are left aligned and the GHNS+ buttons are right aligned. Right? Why is the first column section with two columns (shadow, glow etc.) center aligned and the second one with three cols left aligned? Makes it hard to write a general guideline. Labels: Check boxes still need much space because of the column layout. I believe all columns should have the same size (the mockup seems to be left aligned here), that means the longest text defines the width of all columns. Shouldn't we involve l10n team? |
|
Registered Member 
|
Maybe move the "Settings" to the bottom, besides the search field (on the left side of course to be not associated with the search field)? (of course the height should not exceed the height of the search field).
Maybe we should call "Home" Overview and place a button on the bottom. That way we would separate application content from the interface itself. Problem I see is that it kind of contradicts the Desktop UX, as this i kind of a toolbar, but on the bottom. But it would clearly look way worse if the bottom bar was placed at the top. |
|
Registered Member 
|
I agree about the filter bar. Permanent ("static") filter bars are on top of what's being filtered everywhere else in KDE software. Could we please move it back up? |
|
Registered Member 
|
I had the biggest mind crash while doing this part. The top search bar just couldn't fit the design. I am open for suggestions there. So here is the SVG. Can you try the changes? Just so that I can get a better idea of what is proposed. https://www.dropbox.com/s/cjm76uwjcc0ni ... opMenu.svg |
|
Registered Member 
|
That's why we're a community!  Here's what I came up with: 
|
|
Registered Member 
|
Love it! I had actually made something similar. lol. I like it! |

|
Considered replacing the icons in the blue header with the lineedit on pushing that button to prevent the idea you'd be searching only in the current subgroup?
|
|
Registered Member 
|
You mix access to categories, syse functions (search), and other options (right most icon) in the toolbar. No need to add a search button there, just have it right of the input. But what happens on search? Should it work on all modules or rather sections, as well out of the current context? If so, does it generates a new scrolling page? Or do you think about filtering in terms of hiding some sections within the current context? The more I think about those issues the more I like my simple approach of just highlighting stuff. Search could be obsolete if navigation is perfect (and then a simple highlighter makes sense). See discussion starting with http://conceptcodify.com/studies/jsad7k ... _responses |
|
Registered Member 
|
I can understand why not mixing functions is desirable, but I'm not so sure why any variation of functions in toolbar is necessarily be off-limits. Many successful application designs have have toolbar buttons with different functions in the toolbar. The toolbar in that case is simply a selection mechanism controlling, and providing context for the contents in the lower pane. In this sense the selection model is consistent. Arguably, the Home button already introduces a mix since it hardly accesses categories as much as give an overview. It seems to me is that a search input field in that toolbar would simply take up more room than necessary, introduce a visual imbalance and inconsistency in the toolbar and add unnecessary clutter. We can progressively expose the search function without a permanent display of the text input field and without added clicks or steps.
I honestly think a simple search over the all modules is all that's needed. |
|
Registered Member 
|
Agreed, the input should go below the toolbar. I meant the search function itself which is, right now, not separated well from the other options. I'd use a different design for Home and a separator between categories and settings. And to start the search a small button right of the input below the toolbar is enough. (It makes only sense to have access to search from toolbar if the input is not shown always.)
Simple or not, search, as discussed recently, creates a new set of items on ground of all modules. For instance, 'font' as search term finds Font from the appearance category and Font Management from the system-wide category. We have to think about how the result is created since it may combine sections that haven't been related before in one scrolling page. A solution might be that we just present a list of icons to start the respective module. |
|
Registered Member 
|
I think that Andrew and I agree that, at least, if you combine the search field with the header, it won't be aesthetically ok. There has to be a certain separation. I tried doing that too with this edit. I was thinking too, that it would not be a bad idea to make the syse "settings" button on the right to actually behave much like any other KCM does. It would be included into the interface as it is not right now. It actually shows a pop up window at this moment. I would make things to be more integrated IMHO.

|
|
Registered Member 
|
I've been trying to come up with solutions to my 2 objections to the design with the toolbar across the top of the screen, they were:
1 - Increased mouse movement & moving your eyes around the screen more 2 - Inefficient use of vertical space - the mockups showed a tall narrow screen, IMO on a normal one it would feel cramped Here's what i've come up with, it's VERY rough round the edges, i'm going out today and wanted to get this done as quickly as possible just to get the basic idea out, so just cut & pasted bits from anditosan's previous mockups so it's a bit of a mess & the menu selections make no sense - sorry! I've reduced the height of anditosan's latest mockup to see how it works when the window isn't as tall: http://element-6.deviantart.com/art/And ... 1403327834 My idea's just that the sidebar is the primary area that you click on, it starts off showing the top level categories. When you click on one of them that sidebar changes to show the level 1 modules (the next level down on the hierarchy) and the top level categories appear as the blue toolbar across the top of the screen (see 'Screen 2'). When one of the level 1 modules is clicked on the content of that module is shown in the scrollarea, if the scrollarea isn't full then the blue toolbar is still shown but if the scrollarea fills up then the blue toolbar hides itself (see 'Screen 3'). The moment you start scrolling the scrollarea up then the blue toolbar reappears (whether you've scrolled to the top of the scrollarea or not) to allow you to navigate to anywhere else (see 'Screen 4'). Advantages: Tackles my 2 concerns, there's minimal mouse movement & it seems to work OK on the more compact screen Disadvantages: We'd need to find some other way of displaying the 'Home' and 'Settings' icons in the top blue toolbar - do we really need the 'Home' button? We'd need to find something useful to fill the scrollarea in 'Screen 1' - info about the system as has been suggested elsewhere? |
|
Registered Member 
|
To add to my last post:
I think that a good search system IS needed (kind of like that suggested by CTown a couple of pages ago) and that it should be accessible at all times so that you can search from wherever you are. I think as well that a highlighter function would be good to so that relevant parts of the current page will be bought to your attention - the two functions combined into one search field as i've suggested previously. Oh, and I should mention, the idea of exposing the toolbar as soon as you start trying to scroll up wasn't mine - it was 'inspired by' the chrome browser on my android tablet. |
|
Registered Member 
|
The search function is one of the most criticized parts of the current System Settings, and imho rightfully so. Highlighting would only work if all KCMs were shown right on the first page. If only the category containing the subcategory containing the KCM is highlighted, the search was not really helpful. People don't use search as a way to make navigation through easier, they use it instead of navigation. And no matter how good the navigation is, it would still required several clicks to get to where you want to go, and that would suck. Imagine a search on a website with a multi-level navigation would highlight navigation items on the first level instead of showing a list of search results. I don#t think many users would be happy about that, regardless of how good the navigation is. We need the search to return a list of relevant KCMs which the user can directly click on. Whether we present that list a single scrolling page or as a list of KCMs can be discussed, but also the comments on your blog post show me that many users simply want to enter a search term, click on a result and change their settings, without having to care about the navigation. There was even the suggestion to do away with navigation at all, but that's certainly not the best for everyone.
Yes, Google does that a lot, and for example in Google+, it doesn't work well. When I'm way down in my stream and want to search for something, I have to scroll all the way up, which is horribly annoying. It may work quickly on a touch device with kinetic scrolling, but on a desktop, I find it very annoying (and so do others). I think it also feels more natural on a smartphone where all applications are run fullscreen than inside a window on a desktop system. Therefore I'd not be for such a solution on the desktop. |
Bookmarks
Who is online
Registered users: Bing [Bot], claydoh, gfielding, Google [Bot], markhm, sethaaaa, Sogou [Bot], Yahoo [Bot]








