[Design help wanted] Plasma Media Center home screen design.
Tags:
None
|
Registered Member 
|
yesterday I saw the video of windows 10 preview. and there is one thing I'd like. when you resize the window the navigation bar on the right will change the view. when there is enough space the left bar show the icon and the name and when you have a smaler screen you only see the icon.
A dynamic view compare to the size of the screen/window could be nice, also for people how like to have a lot of apps shown on the desktop. but of corse the user can turn this dynamic view on/off. |
|
Registered Member 
|
I would like to see a list of available apps and programs and online sights that could be ported and integrated with plasma as will as the ability to use it as a launch pad into other entertainment media; IE XBMC, Myth Or Media portal. (programs that add extra funftionality to plasma) Maybe a cross between KDE widgets and Roku or something. Just a thought.

|
|
Registered Member 
|
Ok this took a while, but we finally implemented most of the suggested changes and it looks superb! Here are the current screenshots-
Full resolution images here http://imgur.com/a/QH5Q9       Big thanks to everyone on this thread, particularly Andrew for the mockups  We are working on the recently played feature and by then we ask for two things- ** Please take a look at the mockups and let us know any feedback ** We are looking for a design for Playlist as well. Right now we support multiple playlists which looks like this https://dot.kde.org/sites/dot.kde.org/f ... aylist.jpg . Cheers! 
|
|
Registered Member 
|
Nice work
 Just one question. Did you think about integrating the PMC as a plasma shell? Ability to connect a laptop/netbook to the TV and use PMC would be nice. It would be a great demonstration of the "converged plasma shell" and different form factors Just one question. Did you think about integrating the PMC as a plasma shell? Ability to connect a laptop/netbook to the TV and use PMC would be nice. It would be a great demonstration of the "converged plasma shell" and different form factors
|
|
Registered Member 
|
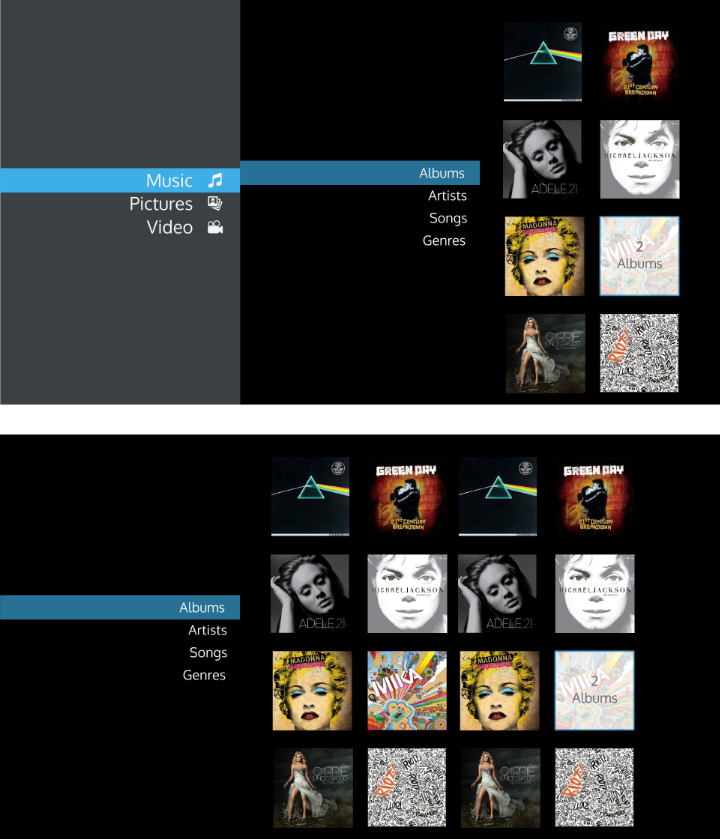
I wanted to contribute to the discussion with a mockup based on the work presented here. I changed a few things with simplicity and ease of use in mind. I first did a rule of thirds on the image to better space the elements in a 16:9 resolution. I also made fonts bigger and thereby more readable. Just imagine how far your TV is from you or your computer, so you have to be able to read the text on the screen. Especially if you are more removed from the screen than usual.
In the first image you have selected Music, and then selected Albums. As you click left and left, we move to the second screen where you get all the albums displayed and a small detail on how many albums an artist has when you over on their album. I thought that this could be something to be used across the other modules, pictures and videos. What do you think? 
|
|
Registered Member 
|
Awesome! Congrats on the progess! I'll be sure to take a look at, and provide feedback for each screenshot shortly. I'll also work with you on coming up with a playlist design as well. So happy to see the update! 
|
|
Registered Member 
|
Yes, In fact at moment plasma mediacenter which is based on KF5/Qt5 is integrated as shell package.. however workflow for switching is not yet decided, which I hope can be solved at Plasma Sprint Q1 2015 |
|
Registered Member 
|
Thank you for the info 
|
|
Registered Member 
|
That interaction is what I am thinking on when I presented an extra mockup. I wasn't sure that the media center was actually being programmed. That is awesome! However, I am trying to think of the interaction that you will have using a mouse or a remote control of sorts. Notice for example that you have a scrollbar on each category, let's say music, albums, songs, artists, etc. In which you have a row of 4 artists and then you move to the right to see the rest. If you keep pressing down on your remote, then you move to to the next section where you have the songs. Again, in songs you have a list, which is now longer, and you don't move to the right but only vertically. Would you be open to working out a model for interaction with the application? Are there any other cosmetic changes that can be made? |
|
Registered Member 
|
Yes you're right that in the current state if the songs list is vertically huge it becomes a pain to switch to another category below it. I do see your mockup where the categories inside Music/Pictures are in a columnar menu as well. While that solves the category browsing problem, I feel it leaves lot of space unused (in the 2 columns). Sadly I'm not able to think anything better a well  @alake, whats your take on that ^ ? |
|
Registered Member 
|
In reviewing other TV-class interfaces that have a similar pattern, the way this is resolved is ensuring a way is provided to navigate out of the list and down to the next category. So lets consider the original design I provided:  To navigate from the list to albums, the fastest/shortest path would be to move left to highlight "Reno Fernandez" the artist, and down two steps to get to albums. Of course, the user might attempt to simply scroll to the end of the song list to get to albums, but for long lists it would quickly become clear that this is not the shortest path and would simply move to the left then down. Almost all TV-class interfaces I reviewed before coming up with this design exhibit some variation of this pattern. I think the basic interaction model for a up-down-left-right controller is based on what is logically available in the layout above, below, to-the-right, or to-the-left of the current selection and the perceived shortest path to the target location. That requires the layout to be designed, and implemented with this basic model in mind. I tried to consider this in the original design, but I did a poor job of communicating the considerations that went into the design.  So yeah, while I'm probably biased, I think the basic framework of the design I proposed manages this navigation concern at least as well as other TV-class interfaces while using the available space to provide information more efficiently. The columnar pattern, in effect if not intent, IMO emphasizes interaction over information by using the entire vertical height of the layout to make the shortest horizontal path to a target the most obvious. It sacrifices a great deal of information/space efficiency to achieve what might be a nominal improvement in ease of navigation. It's a trade off that I'm not sure results in a net positive, especially for the target environment. |
|
Registered Member 
|
Alright; I'm going to go all necromancer on this forum and bring it back from the icy graves; Muaha!
Bhushan had gotten in touch with me a while ago for some quick advice and before I knew it we had moved into a full-blown design discussion, so I'm going to post the majority of designs produced here. A good hunk of our discussion was based around a what-if project I never released - I'll be doing my best to edit it into a PMC-specific analysis, but for now I'll just be posting designs, and quick notes on why we gravitated towards them. We have some designs which we turned down, and I'll post those later, too. The SVG sizes are obnoxious, so I'll link those on-demand if they're wanted. Click any of the thumbnails for the full versions. Home Screen This design was inspired by the origional PMC UI, and XBMC. The main navigation is the horizontal strip where each icon represents an 'app' the user has added. The options along the bottom are entry points defined by the apps. Some apps (such as video) may allow for user defined entry points, video for example may have shortcuts to things like "movies", "television", "anime", and "kittens". Below the strip is a carousel of widgets the user could circle through; height would be fixed, but width would be user-adjustable. Users could add or remove widgets through an "edit widgets" button which would be in the carousel (not shown). Users would have a separate screen or 'edit mode' to manage widgets - I'll be uploading the mockup when finished - it's on my todo. The second mockup has the 'now playing' bar for controlling the current media - refer to the next two mockups for a better look at the bar. The main idea is to show that the widgets would be nudges upwards a bit if there's something playing. This design is what we wound up focusing on because of the extra control offered; we had mockups where the home-screen showed content (much like Andrews designs) but it always dictated that the UI be pushed to a screen edge, essentially 'freezing' the design - leaving little room for evolution. Additionally, not every 'app' may provide a home screen layout, essentially requiring 3/4 of the screen be wasted. Steam Big Picture mode is an example - people may want to launch Steam from PMC; but Steam will never provide a PMC homescreen browser - but with vanilla desktop files and minor configuration games could easily be presented on the 'second tier' navigation. It also allows users to swap out home screens in the future - if a hacker designs a new UI it could potentially be a gethotnewstuff feature. One of the goals of this layout is to assume the user only has something as capable as the minimal Apple Remote, where navigation is limited to 4 directional inputs. In the 'horizontal bar' design each row is a different 'type' of thing to navigate; you have apps at the top, entry points, widgets, and playback control at the bottom. Then you horizontally navigate to view / select options. This way you aren't necessarily spending several clicks escaping a grid of items or moving out of tree structure UIs. Home Screen (Rejected) These are a knockoff of Andrews much better designs, where I tried to make it look more 'Plasma'. These do show what notifications might look like. Note: I'm trying specifically to use the 'native' Plasma style as defined by the system; while XBMC has extensive skinning, Plasma at least can provide basic customization. Video Playback This is the best reference image for the playback controls; the playback control bar (much like a panel) may become omnipresent on all screens as long as something is playing (except video, where it will hide during playback); the title may rotate to also show the playlist for music, or the star rating. Video Browsing Note: The system doesn't have any 'persistent' UI elements (like a sidebar) in this style; I'm working under the assumption the user will navigate back to the main screen via a 'back' button or the breadcrumbs (which I forgot to include a "home" entry in) Music Browsing Note that in this screenshot (unlike the video browsing screenshot) the user has navigated to the star rating.
Reformed lurker.
|
|
Registered Member 
|
I like what I am seeing. It is also very thoughtful. Given that it is inspired on what XBMC does now I can think of it as very comfortable and quick to get access. I would love it if a developer picked this idea and made it a reality. My only "change" to it would be simply cosmetic. Just changing the graphics a bit but I would keep the navigation and core ideas the same.
Great job! |
|
KDE Developer 
|
Just small feedback on the mockups..
the first one with that double strip is nice, but one thing i'm concerned with, project management wise, is that again imposes a complete redesign of the whole thing, redesign that was still in progress. changing direction way before a current change of direction is good enough, wastes a lot of time and prevents an adeguate level of polish to ever be reached. So what i suggest, is after a design is chosen and the work of implementing it started, to stick to it, even if for valid reason is not the best design possible anymore, even just for manpower and time management issues. |
|
Registered Member 
|
The mockups are very nice. Personally I find horizontal navigation difficult. I remember the frustration with the old horizontal add widgets/activities bar. I like the idea with widgets and "apps", but I would have a vertical list on the left (you could still cycle through the elements in the submenu with left/right arrows) and widgets on the right. That way it would also be more consistent with the browse music/videos screens IMO. It's great to see designs for PMC, and hopefully plasma active will get some love at some point. Great work |
Bookmarks
Who is online
Registered users: Bing [Bot], daret, Google [Bot], Sogou [Bot]








